扩展 Shortcode - mermaid

目录
mermaid shortcode 使用 Mermaid 库提供绘制图表和流程图的功能。
Mermaid 是一个可以帮助你在文章中绘制图表和流程图的库, 类似 Markdown 的语法。
只需将你的 mermaid 代码插入 mermaid shortcode 中即可。
流程图
一个 流程图 mermaid 示例:
| |
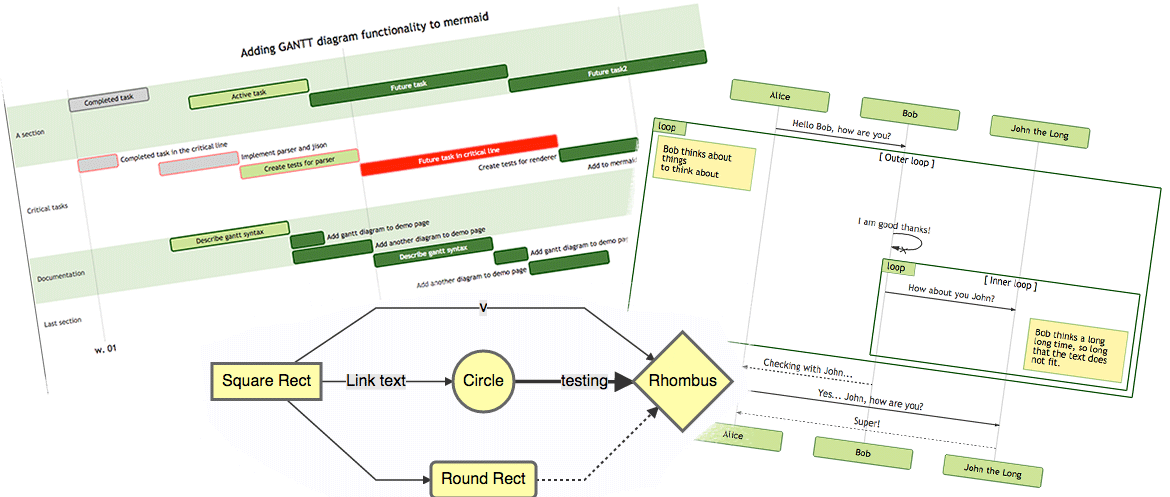
呈现的输出效果如下:
时序图
一个 时序图 mermaid 示例:
| |
呈现的输出效果如下:
类图
一个 类图 mermaid 示例:
| |
呈现的输出效果如下:
状态图
一个 状态图 mermaid 示例:
| |
呈现的输出效果如下:
实体关系图
一个 实体关系图 mermaid 示例:
| |
呈现的输出效果如下:
用户体验旅程图
一个 用户体验旅程图 mermaid 示例:
| |
呈现的输出效果如下:
甘特图
一个 甘特图 mermaid 示例:
| |
呈现的输出效果如下:
饼图
一个 饼图 mermaid 示例:
| |
呈现的输出效果如下:
依赖图
一个 依赖图 mermaid 示例:
| |
呈现的输出效果如下:
Git 图
一个 Git 图 mermaid 示例:
| |
呈现的输出效果如下:
C4 图 ⚠️
C4 图:目前这是一个实验性的图表。语法和属性可能会在未来的版本中发生变化。当语法稳定后,将会提供适当的文档说明。
Mermaid 的 C4 图语法与 PlantUML 兼容。以下是示例:
| |
Mindmap ⚠️
- Bump Mermaid from 9.x to 10.x
Timeline Diagram ⚠️
- Bump Mermaid from 9.x to 10.x
Mermaid 主题
以下是可用的主题:
- default - 这是所有图表的默认主题。
- neutral - 这个主题非常适合黑白打印的文档。
- dark - 这个主题适合与深色元素或暗模式搭配使用。
- forest - 这个主题包含各种绿色。
- base - 这是唯一可以修改的主题。使用此主题作为自定义的基础。
请前往 Theme Configuration | Mermaid 页面,了解有关动态和集成主题配置的更多信息。
站点范围主题
您可以通过 hugo.toml 中的 params.mermaid 参数全局配置 Mermaid 主题。
图表特定主题
要自定义单个图表的主题,请使用 init 指令。
以下是使用 init 指令将主题设置为 forest 的示例代码:
| |